How To Display Svg Data With Animation On A Website
Animations can make a website feel slick and shine, simply how tin you comprise this feature into your ain work? Join us and larn how to liven up your spider web design with these creative SVG animation examples.
Working With Scalable Vector Graphics
SVG is a file format that uses lines, rather than pixels, to store and display images. As their name suggests, scalable vector graphics can scale without losing quality.
Likewise as being great for resizing, you lot tin also use SVG code within HTML, and it will human activity like any other chemical element. This ways that you lot can use CSS rules, JavaScript code, and, most importantly, animations with your website's SVGs.
You can create SVGs using software like Adobe Illustrator and websites similar SVGator, but you can also create them by hand. The SVG format is a plain text XML language and looks a bit like HTML.
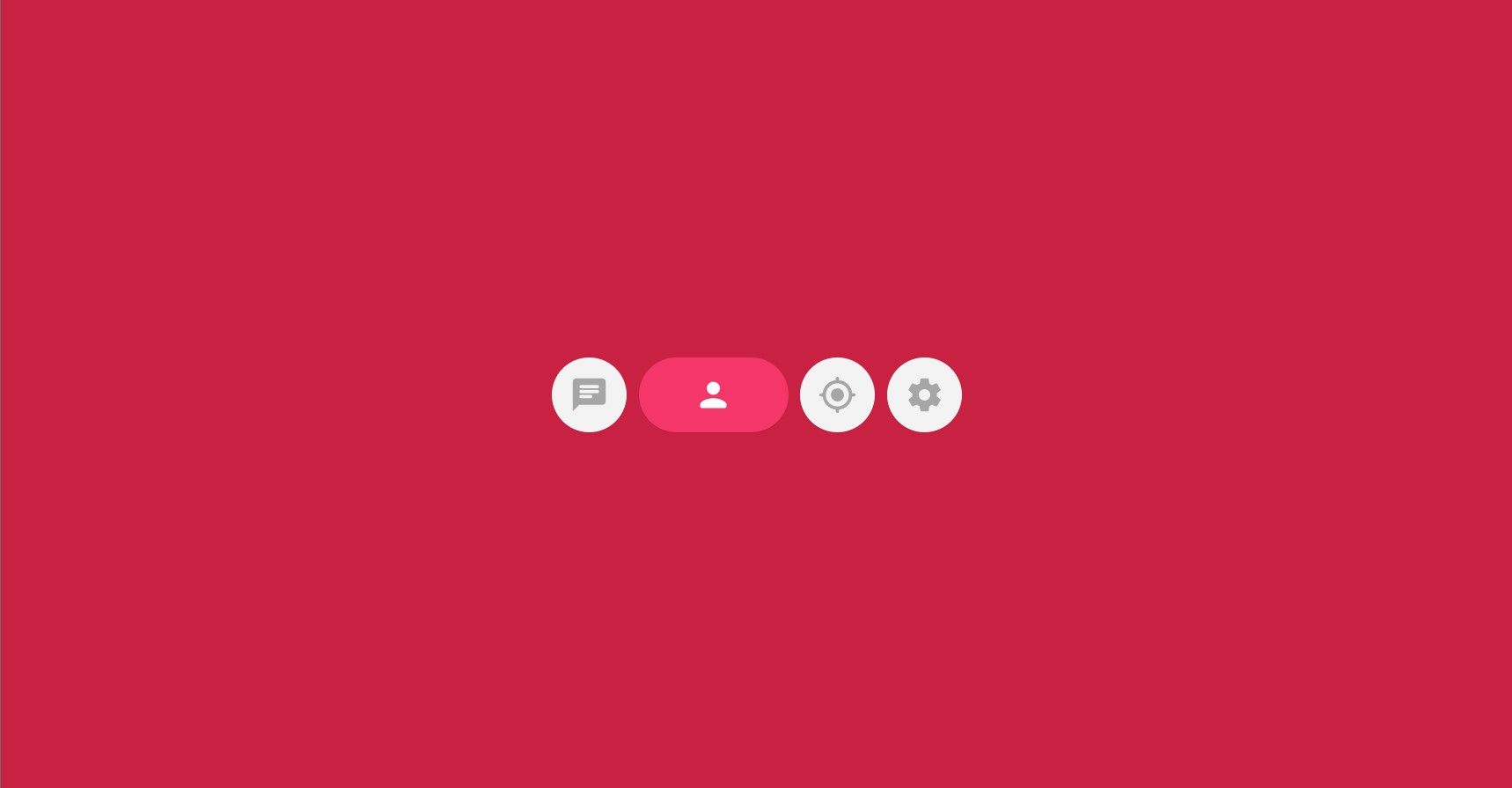
1. Color Change Buttons by Mariusz Dabrowski

This instance features four buttons with their own icons and a block-colored background. When you lot select a button, it changes from a circumvolve to a rounded rectangle, while likewise switching the background colour of the page to match the button.
A mix of JS and CSS produces these results, and information technology all starts with a loop that adds consequence listeners to each push.
for (var i = 0; i < menuItems.length; i++) {
menuItems[i].addEventListener('click', buttonClick);
}
In one case a push is clicked, a function called buttonClick() performs several actions. It starts by irresolute the page'south background color:
document.body.fashion.backgroundColor = `#${this.getAttribute('data-background')}`; Subsequently this, information technology adds a CSS grade to the button that was pressed, triggering an animation and changing the button's background color.
menuItemActive.classList.remove('menu__item--active');
this.classList.add('menu__item--active'); menuItemActive.classList.add together('menu__item--animate');
this.classList.add('menu__item--animate');
menuItemActive = this;
While simple, this SVG animation instance offers a unique way to brand your website more engaging. This blazon of pattern feature is perfect for mobile websites and HTML-based apps.
ii. Hello Stroke Animation by Toshiyuki Takahashi

You can add as many nodes as you lot like to an SVG path, making them ideal for creating text. This unproblematic stroke blitheness demonstrates the technique perfectly, with the text appearing from left to right as if it is beingness written.
The animation doesn't accept keyframes, it simply applies a new stroke width aslope the CSS transition property. This makes each line draw itself across the screen without complicated animation.
.path-i {
stroke-dasharray: 1850 2000;
stroke-dashoffset: 1851;
transition: 5s linear;
}
A JS function adds a unique CSS form to each section of the text using a unmarried parent CSS class to further lower the density of the code.
$( function() {
function animationStart() {
$('#container').addClass('fin');
} setTimeout(animationStart, 250);
});
three. CSS-Simply Button Edge past Sean McCaffery

As a CSS-merely example, this SVG blitheness is bang-up for anyone who doesn't want to dip their toes into JavaScript code. The idea is simple: a push starts with an underline that morphs into a full border when yous hover over it.
CSS keyframes create two states for the button. The first state has a thicker stroke and merely covers the bottom of the SVG shape push, starting at 0%. The other state is the complete button at 100% with a thinner stroke.
@keyframes draw {
0% {
stroke-dasharray: 140 540;
stroke-dashoffset: -474;
stroke-width: 8px;
} 100% {
stroke-dasharray: 760;
stroke-dashoffset: 0;
stroke-width: 2px;
}
}
These keyframes are only applied to the SVG shape button outline when the user moves the cursor over the button. It uses the :hover CSS pseudo-class to achieve this, triggering a dominion that adds the animation keyframes to the button.
.svg-wrapper :hover .shape {
-webkit-animation: 0.5s draw linear forwards;
blitheness: 0.5s draw linear forwards;
}
This shows how you tin create beautiful animations without using complex code. You can use these fundamentals and your inventiveness to make more elaborate interactive elements for your own website.
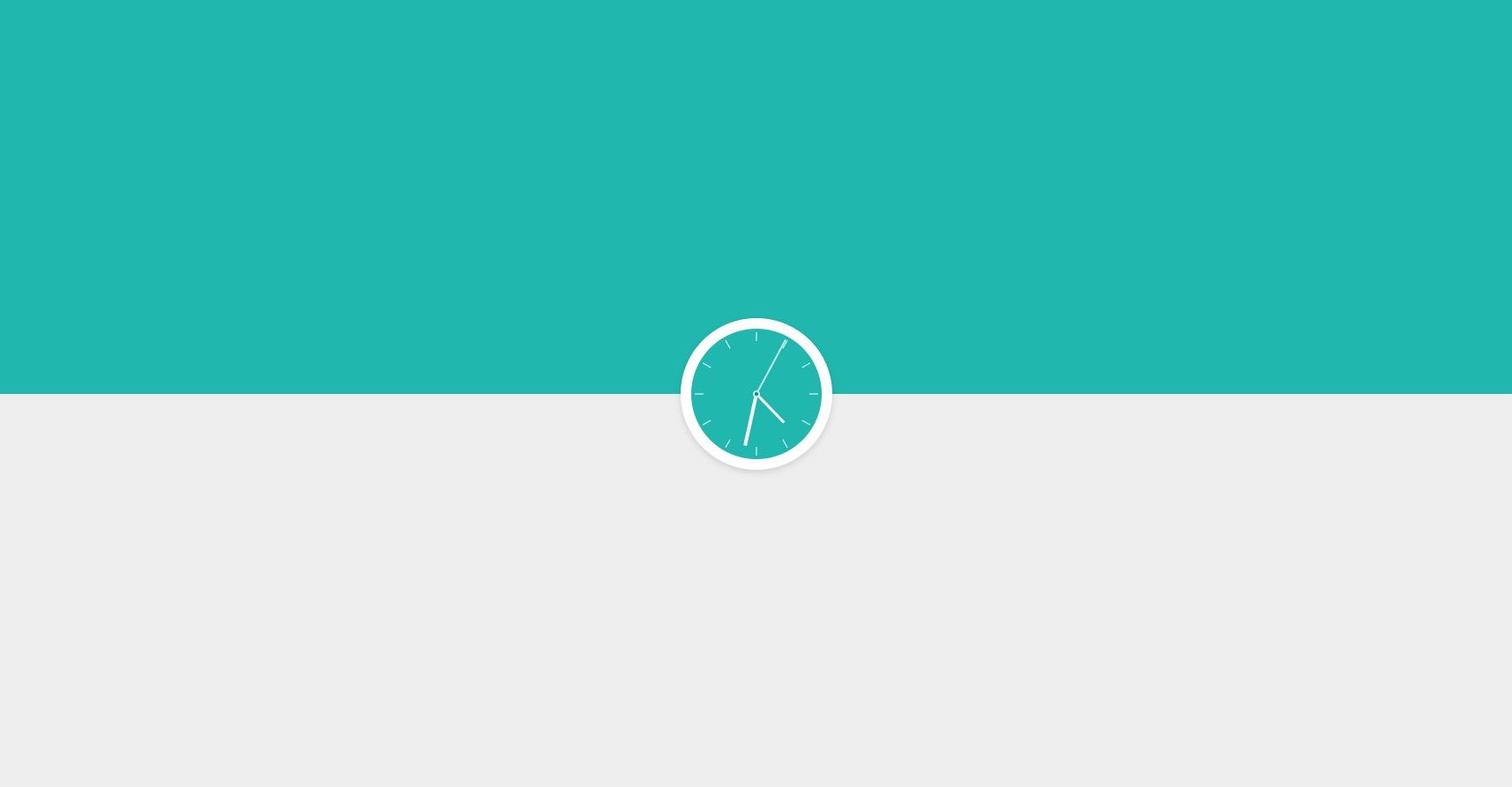
iv. Simple Clock past Mohamad Mohebifar

With and so many interesting techniques under the hood, it is difficult to decide what to talk over when looking at this SVG clock instance.
To start, it uses the Date() function to collect the current engagement and fourth dimension. Using this value, the getHours(), getMinutes(), and getSeconds() functions dissever the data into its relevant parts. The lawmaking then calculates the position of each hand on the clock.
var appointment = new Date();
var hoursAngle = 360 * date.getHours() / 12 + engagement.getMinutes() / 2;
var minuteAngle = 360 * date.getMinutes() / sixty;
var secAngle = 360 * date.getSeconds() / 60;
By storing each of the easily in an array, their positions can be set very easily each fourth dimension the code runs.
easily[0].setAttribute('from', shifter(secAngle));
easily[0].setAttribute('to', shifter(secAngle + 360)); hands[1].setAttribute('from', shifter(minuteAngle));
hands[i].setAttribute('to', shifter(minuteAngle + 360));
hands[2].setAttribute('from', shifter(hoursAngle));
hands[ii].setAttribute('to', shifter(hoursAngle + 360));
Time has limited applications in the realm of web design, but information technology is useful for countdown timers, clocks, and storing timestamps. This example also offers an insight into creating dynamic SVG animations with variables.

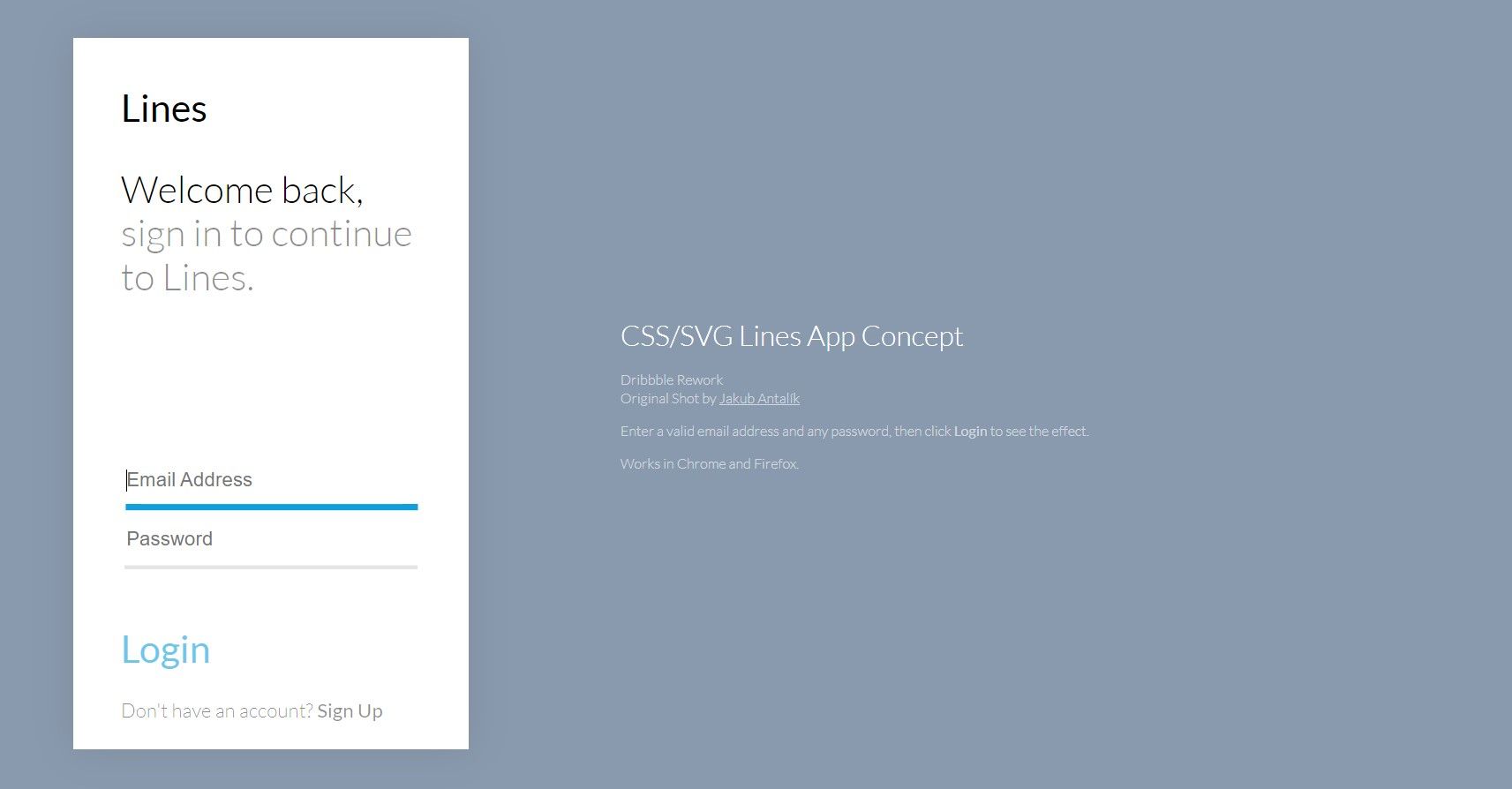
This CSS-driven SVG animation provides a corking way to make whatsoever grade look incredible.
With null selected, the class has grayed-out lines below each field. A line appears when a field gets selected, sliding in from the left with a polish animation. If the user selects a different field, the line slides to its new position in a smooth motion.
Finally, once the user presses the Login button, the line turns into a circle that pulsates as the page loads.
This SVG case is particularly impressive because it relies only on CSS to produce such a complex result. Information technology uses CSS variables to store data, making it easier to control elements like the main app.
$app-padding: 6vh;
$app-width: fiftyvh;
$app-peak: 90vh; #app {
width: $app-width;
height: $app-height;
padding: $app-padding;
groundwork: white;
box-shadow: 0 0 2 rem rgba (black, 0.1) ;
}
Yous could utilize this instance on merely virtually whatsoever spider web class, and engage your users like never before.
Creating Your Own SVG Animations With HTML, JS, and CSS
Creating an SVG animation from scratch can exist a difficult process when you first become started. These examples will requite y'all the head start you need to build SVG animations that will brand your website shine.
Source: https://www.makeuseof.com/svg-animation-examples-liven-web-design/
Posted by: smiththeyet.blogspot.com

0 Response to "How To Display Svg Data With Animation On A Website"
Post a Comment